Web developers are continually searching for alternate ways to spare time in their schedule. Numerous incredible dev apparatuses facilitate the procedure, and it’s currently less demanding than at any other time to hop in and get a completed item rapidly. There are some pleasant and valuable css generators around the web that I think each web architect ought to utilize. Why would it be a good idea for you to utilize css generators?
It’s straightforward, they accelerate your work process, giving you composed code that you simply need to duplicate and glue into your venture. To bail you out with this undertaking, a group of bold coders have made free best CSS code generators for web developers that give basic client interfaces that release all the code you require with a completely customization final result. Ideally they will help you as they have unquestionably bail huge amounts of battling planners out there.
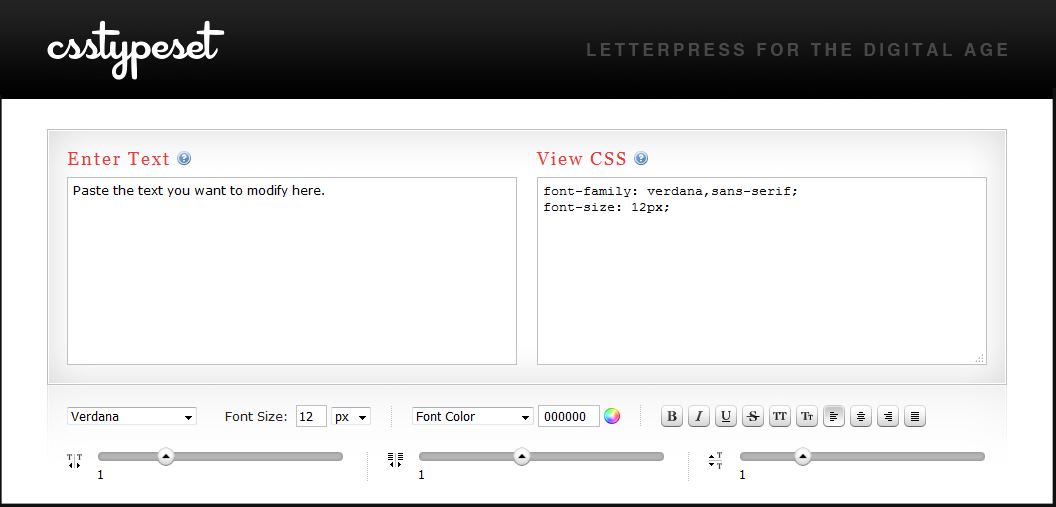
1. CSS Type Set
CSS Type Set is the site to utilize. You enter some content, and redesign the settings for textual style family, text dimension, shading, letter dividing, and other comparative variables. Everything is shown progressively, so you can perceive how content would really look on a site page.
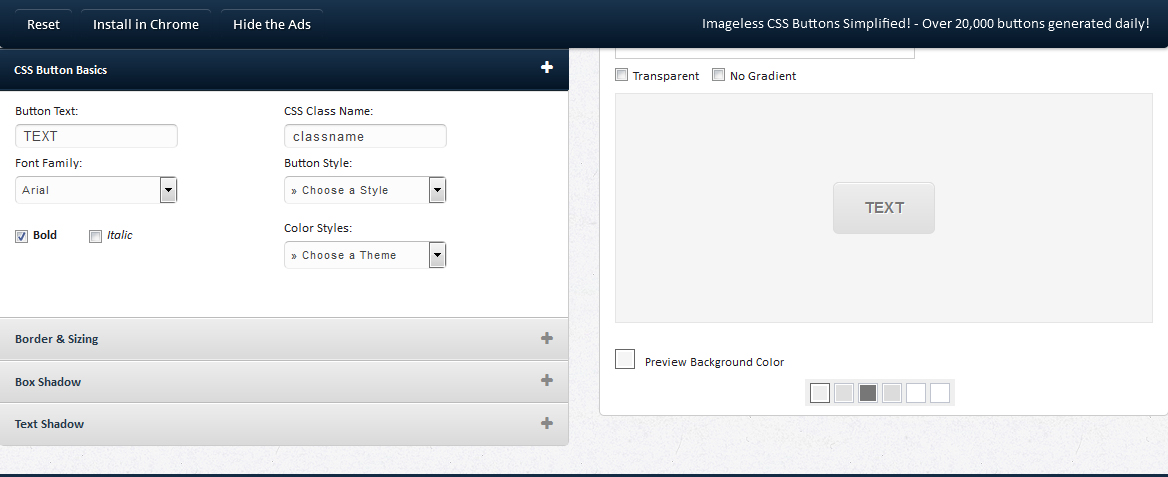
2. CSS Button Generator
It is a useful and best CSS generator for buttons. It has numerous choices to browse, shading disgraces, angle foundation, strong foundation and it even produces the HTML and the class for the catch. What’s more, obviously it’s cross browser perfect.
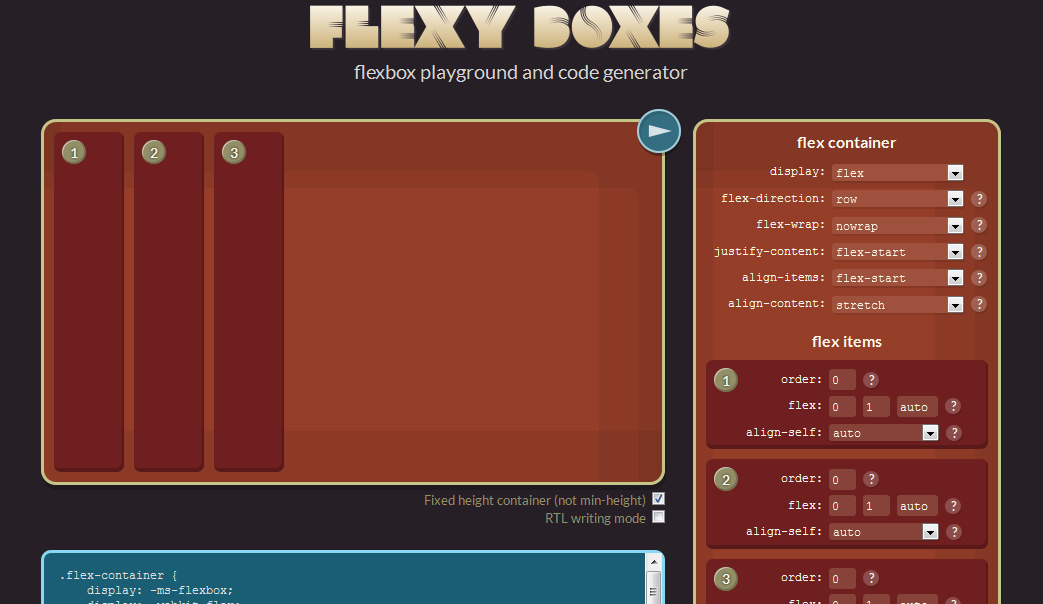
3. Flexy Boxes
In case you’re attempting to comprehend the fundamentals of flexbox, then you may have a go at utilizing Flexy Boxes. It covers the contrasts between every rendition of flexbox, and how the rendering motors translate the punctuation. Since flexbox is still so new there aren’t the same number of sites using these elements.
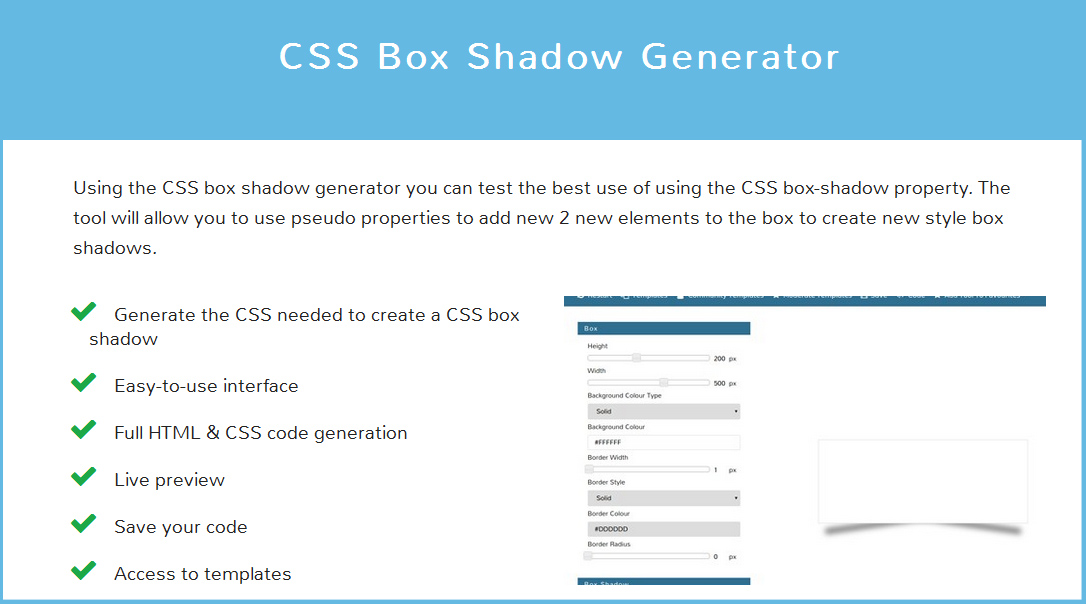
4. CSS Box Shadow Generator
The instrument will permit you to utilize pseudo effects to add new 2 new components to the container to make new style box shadows. A standout among the most well known CSS3 elements is the CSS box shadow, presented in CSS3 it permits you to effectively make shadows for your HTML components by determining values for shading, size, obscure and balance.
5. CSSmatic
CSSmatic is another multi-generator site with four individual areas: box shadows, fringe radii, commotion surfaces and CSS inclinations. This webpage has less choices than the CSS3 Generator web application, however it additionally has singular page URLs for devices like the angle generator.
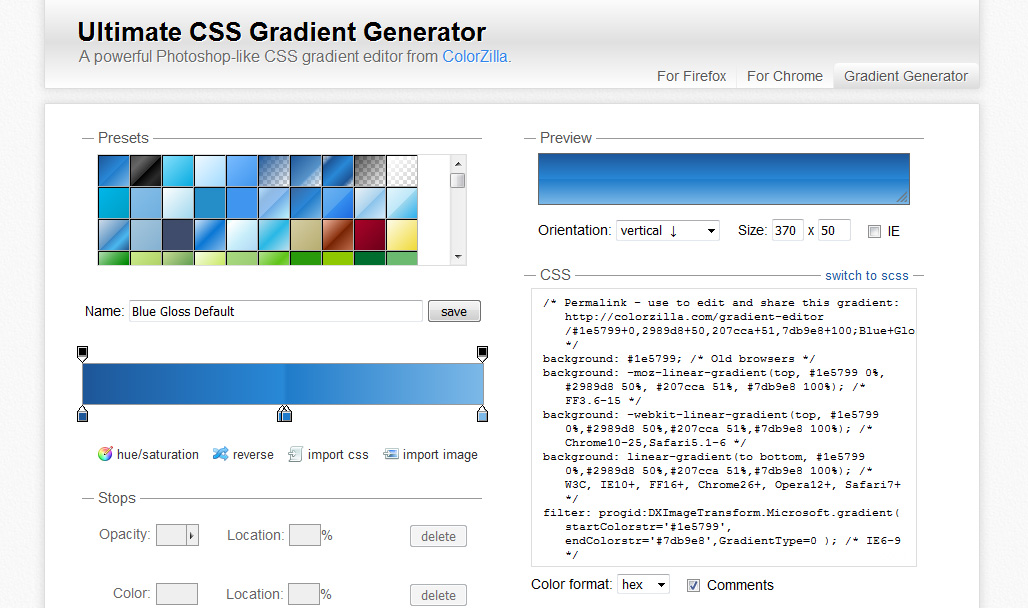
6. Ultimate CSS Gradient Generator
Ultimate gradient css code generators for web developers is an other awesome device. It has some pre-made angle however you can make you claim. It works simply like in Photoshop. You pick the hues and so forth and it creates the CSS code for you. Furthermore, it’s likewise cross program good.
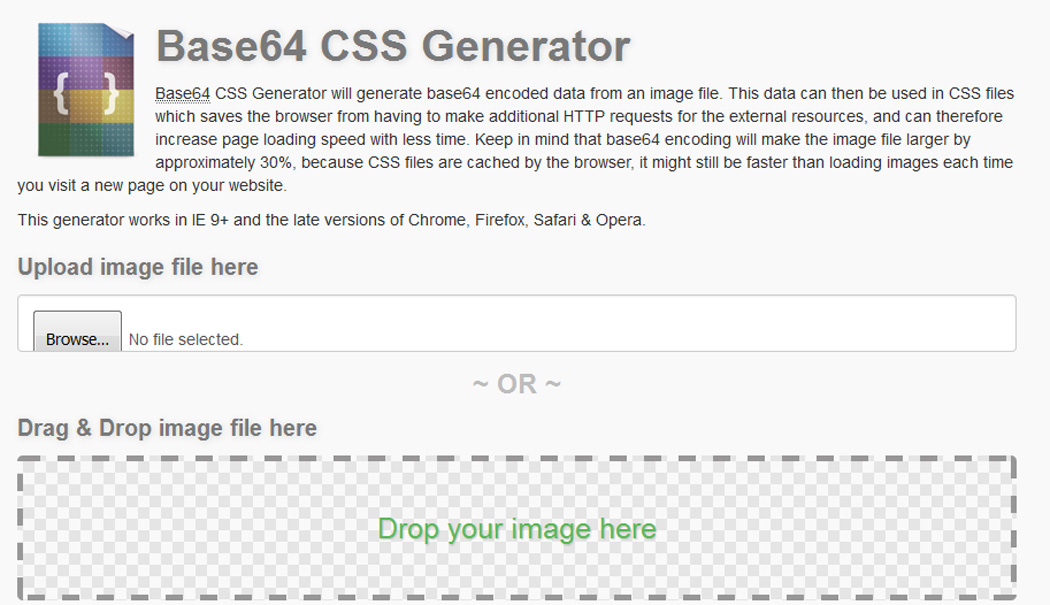
7. Base64 CSS Generator
Base64 CSS is a free css code generators for web developers that yields crude base64 picture code with discretionary bits for CSS foundation pictures. You simply transfer a document from your PC, and let the site do everything else. It’s an astounding procedure to build site speed, and decrease the quantity of stored components on a page.
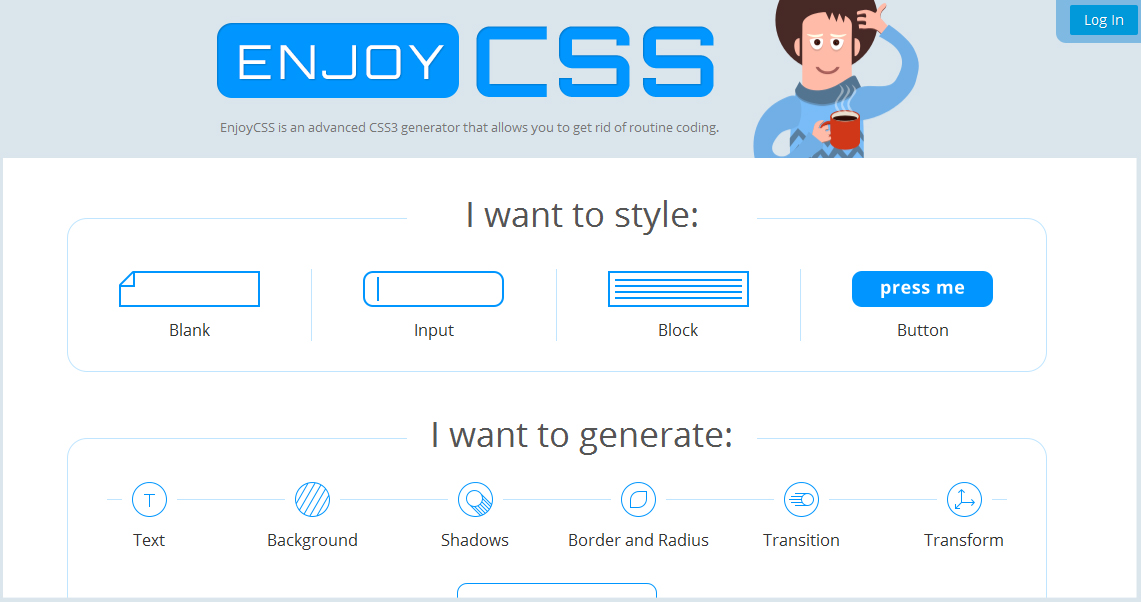
8. Enjoy CSS – CSS Code Generators for Web Developers
The Enjoy CSS resemble a code generator and a visual editorial manager moved into one. You make page components like catches and info fields while applying custom CSS3 properties to them. It’s anything but difficult to construct nearly anything you can envision with all the well known CSS properties including moves and changes.